| vue+element | 您所在的位置:网站首页 › element ui sortable › vue+element |
vue+element
|
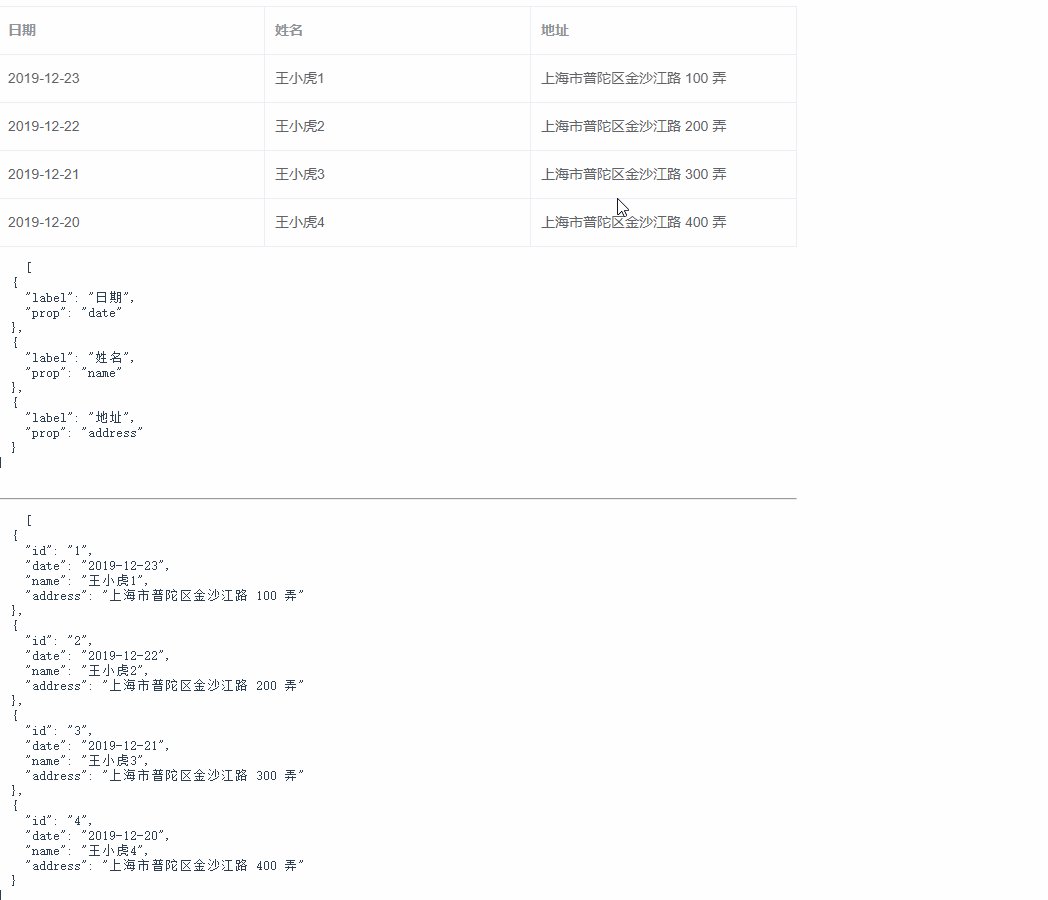
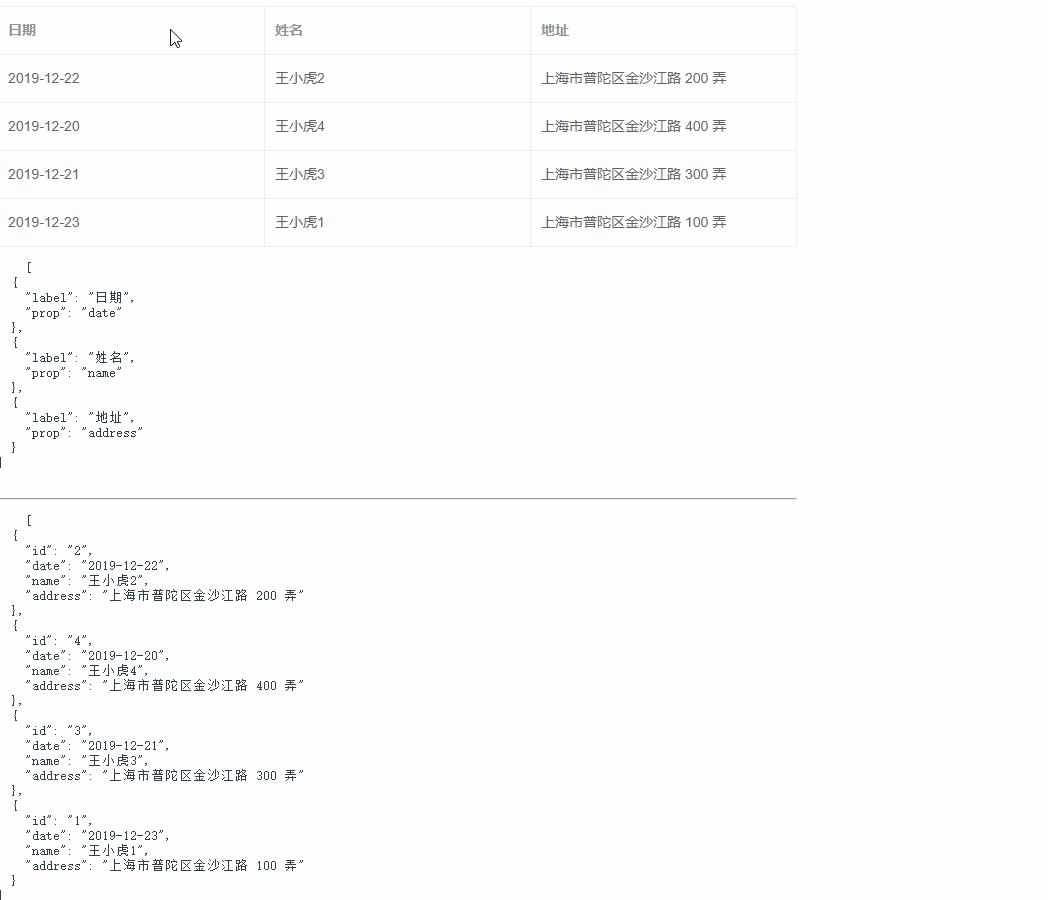
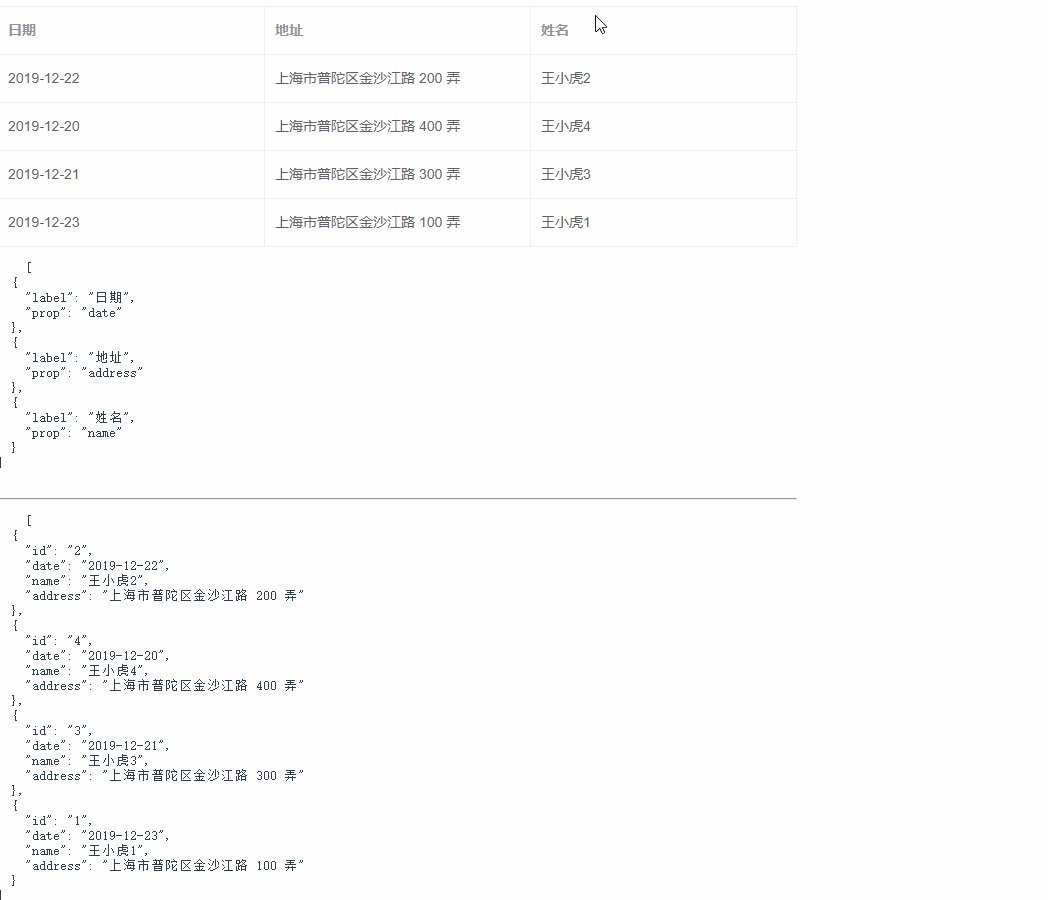
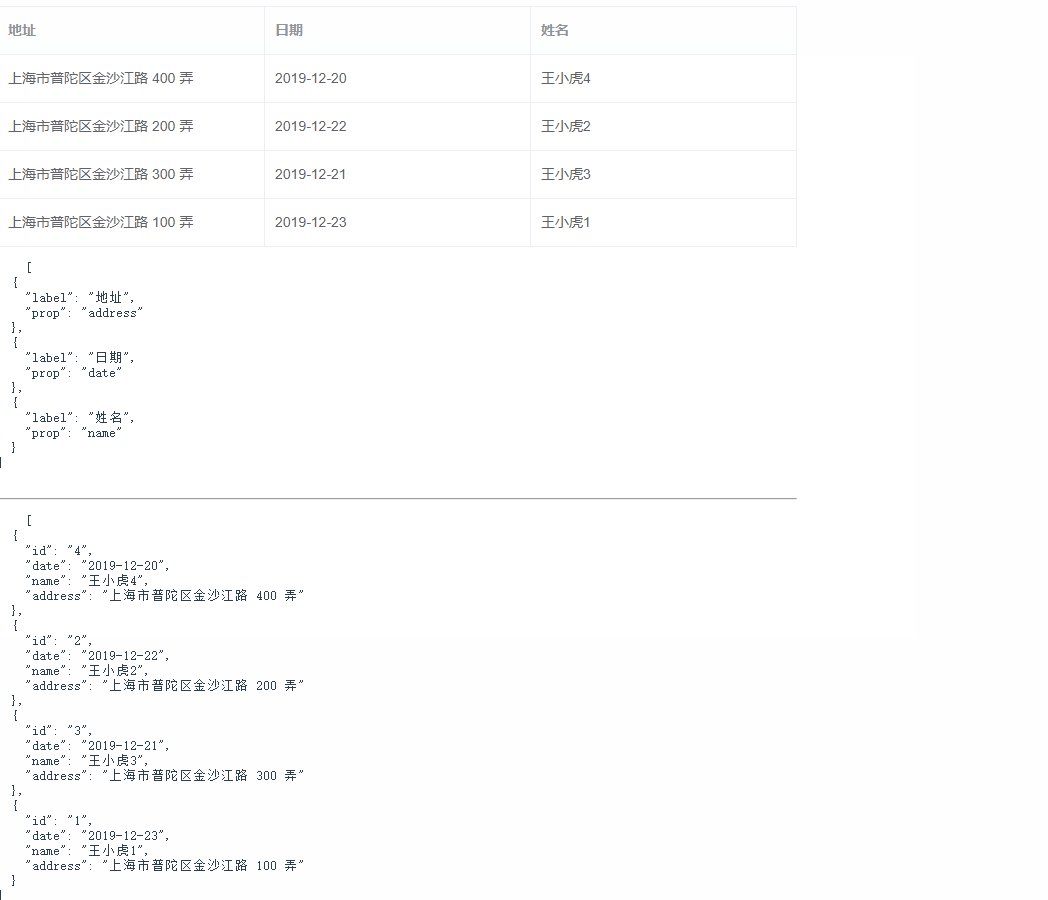
效果如下: 2.下载element-ui npm i element-ui -S3.引入element-ui,找到main.js,加入如下代码 // 导入element-ui,和全局使用element-ui样式 import ElementUI from "element-ui"; import "element-ui/lib/theme-chalk/index.css"; // 使用 ElementUI 组件库 Vue.use(ElementUI);4.下载sortablejs,官网为http://www.sortablejs.com/index.html,可在里面看你需要的效果(配置项) npm install sortablejs --save5.效果图的全部代码 |
【本文地址】
公司简介
联系我们
 1.vue使用cli创建项目就不说了,本人使用的是cli3.x版本
1.vue使用cli创建项目就不说了,本人使用的是cli3.x版本